如何调整网页字体大小设置(简单掌握浏览器中的字体大小设置技巧)
- 百科知识
- 2024-10-06
- 71
在浏览网页时,有时我们可能会发现字体过小或过大,不够舒适阅读。而调整网页字体大小可以帮助我们更好地浏览内容。本文将介绍如何在不同的浏览器中调整网页字体大小设置,让您更轻松地阅读网页内容。

使用GoogleChrome浏览器的字体大小设置功能
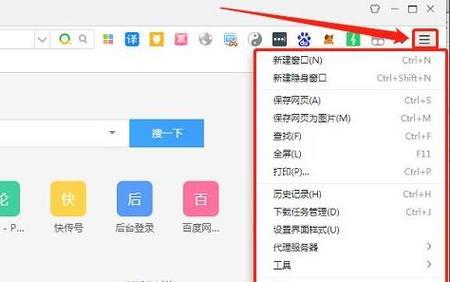
通过GoogleChrome浏览器内置的字体大小设置功能,可以方便地调整网页字体大小。在Chrome的设置菜单中,选择“外观”选项,然后在“字体大小”下拉菜单中选择合适的字号,即可实现对网页字体大小的调整。
利用MozillaFirefox浏览器的字体缩放功能
MozillaFirefox浏览器提供了一个强大的字体缩放功能,允许用户自由调整网页上的字体大小。只需按住Ctrl键,并使用鼠标滚轮向上或向下滚动,即可放大或缩小网页上的字体。
在微软Edge浏览器中调整网页字体大小
微软Edge浏览器也提供了方便的网页字体大小调整功能。在Edge的设置菜单中,选择“外观”选项卡,然后在“字体大小”下拉菜单中选择适合您的字号。
调整字体大小时的注意事项
在调整网页字体大小时,应注意不要将字体放大或缩小过多,以免影响网页布局或阅读体验。建议根据个人的实际需求和视力来调整字体大小,以达到最佳的阅读效果。
使用浏览器的快捷键调整字体大小
除了通过菜单设置来调整网页字体大小外,许多浏览器还提供了快捷键来方便地进行操作。在大部分浏览器中,按住Ctrl键的同时按“+”或“-”键可以快速放大或缩小网页上的字体。
使用浏览器插件来定制字体大小
如果您对默认的字体大小设置不满意,可以考虑安装一些浏览器插件来定制字体大小。各个浏览器都有相应的插件可供选择,您可以根据自己的喜好和需求来安装合适的插件。
在移动设备上调整网页字体大小
对于在移动设备上浏览网页的用户来说,也可以通过浏览器设置或操作系统设置来调整字体大小。在手机或平板的浏览器中,通常可以在设置菜单中找到字体大小调整选项。
通过HTML和CSS代码调整网页字体大小
对于具有一定编程经验的用户,还可以通过编辑网页的HTML和CSS代码来调整字体大小。通过修改相应的标签和样式属性,可以对特定网页或整个网站进行字体大小的自定义。
使用字体扩展库来调整网页字体样式
除了字体大小,有时我们还希望改变网页字体的样式,如字体类型、粗细、颜色等。使用一些字体扩展库,如GoogleFonts、AdobeFonts等,可以方便地为网页添加自定义的字体样式。
掌握调整网页字体大小的技巧和经验
随着不同网页的设计和布局风格不同,调整字体大小可能会遇到一些特殊情况。在实践中,积累经验并掌握一些小技巧,如重新加载网页、重置浏览器缓存等,可以解决一些常见的字体大小调整问题。
适应不同屏幕尺寸的字体大小调整
对于在不同屏幕尺寸上浏览网页的用户来说,字体大小的调整也需要考虑到不同的情况。在较小的移动设备上,可能需要将字体调整为更大的尺寸,以便更好地阅读网页内容。
协调网页字体大小和页面布局
在调整网页字体大小时,还要注意与网页布局的协调。过大或过小的字体大小可能导致网页显示不正常或阅读不便。在调整字体大小时要综合考虑网页的整体效果和用户体验。
关注无障碍性需求,提供更好的字体大小设置
对于一些视力受损的用户来说,合适的字体大小设置尤为重要。作为网页开发者或设计者,应该关注无障碍性需求,提供一些可选的字体大小设置,以满足不同用户的阅读需求。
其他浏览器中的字体大小设置方法
除了常见的浏览器外,还有许多其他浏览器也提供了字体大小设置功能,如Safari、Opera等。如果您使用的是其他浏览器,可以在设置菜单或浏览器扩展中查找相应的设置选项。
通过本文介绍的方法,您可以轻松地调整网页字体大小,提供更好的阅读体验。无论您使用哪种浏览器或设备,都可以根据个人喜好和需求来自定义字体大小。记住,适合自己的才是最重要的,希望您享受舒适的阅读时光!
优化浏览体验
在现代社会,人们越来越多地使用互联网浏览网页信息。然而,不同人对于字体大小的需求各异,有些人喜欢大号字体以方便阅读,而有些人则喜欢小号字体以节省屏幕空间。为了满足用户个性化的需求,本文将介绍如何调整网页字体大小设置,以提升用户的浏览体验。
了解网页字体大小设置的重要性
通过合适的字体大小,可以提高阅读效率,减少眼部疲劳,甚至改善阅读体验。调整网页字体大小设置对于提升用户的浏览舒适度至关重要。
使用浏览器内置的缩放功能
大多数现代浏览器都内置了缩放功能,可以通过调整浏览器的缩放比例来改变网页上的所有元素的大小,包括字体。这是最简单快捷的调整字体大小的方法之一。
使用浏览器插件或扩展
一些浏览器提供了插件或扩展,可以帮助用户更方便地调整网页字体大小。通过安装合适的插件,用户可以自由地调整网页字体的大小,甚至可以针对不同的网页设定不同的字体大小。
使用操作系统的辅助功能
操作系统通常提供了辅助功能,其中包括调整整个系统界面的字体大小。通过调整操作系统的字体大小设置,可以对网页上的字体大小产生直接影响。
使用网页字体放大功能
有些网页设计师会在页面中提供字体放大功能,通常以“字母A”为图标,通过点击该图标可以增大网页上的字体大小。用户可以尝试寻找该图标并使用它来调整字体大小。
使用浏览器自带的阅读模式
一些现代浏览器提供了阅读模式,通过点击浏览器地址栏旁边的阅读模式按钮,可以将网页转化为更易于阅读的纯文本模式,并且会自动调整字体大小和排版,提供更好的阅读体验。
使用自定义样式脚本
高级用户可以使用自定义样式脚本来调整网页字体大小。这需要一定的编程知识,但可以实现更精确的字体大小调整,甚至可以针对特定的网页进行设置。
设置网页字体大小的最佳实践
在调整网页字体大小时,需要考虑到不同用户的需求。一般来说,建议设计师在网页设计时使用相对单位(如em、rem)来定义字体大小,以便用户可以通过浏览器缩放功能或其他方法来自由调整字体大小。
调整网页字体大小的注意事项
在调整网页字体大小时,需要注意不要使得字体过小或过大,以免影响用户的阅读体验。同时,还应该考虑到页面布局的变化可能带来的排版问题,确保调整字体大小后页面仍然能够良好地呈现。
调整移动设备上的网页字体大小
移动设备上的屏幕相对较小,因此需要特别关注字体大小的设置。设计师可以通过媒体查询等技术来为移动设备设置合适的字体大小,以提供更好的移动端浏览体验。
调整特定网站的字体大小
有些网站可能没有提供调整字体大小的选项,但用户仍然可以通过浏览器的缩放功能来调整整个网页的字体大小。这是一种临时的解决方案,可以在必要时使用。
与网站开发者交流反馈
如果用户发现某个网站的字体大小无法满足自己的需求,可以尝试与网站的开发者进行交流,并反馈自己的需求。有些网站可能会根据用户反馈来改进字体大小设置。
字体大小对于网页可访问性的重要性
调整网页字体大小不仅仅是为了个性化的需求,同时也是为了提高网页的可访问性。合适的字体大小可以帮助视力较差的用户更好地阅读网页内容。
未来发展趋势和技术
随着移动互联网的快速发展,人们对于个性化字体大小设置的需求将越来越多。未来,我们可以期待更智能化、个性化的字体大小调整技术的发展。
通过调整网页字体大小设置,用户可以优化浏览体验,满足个性化需求。本文介绍了多种调整字体大小的方法,包括使用浏览器内置功能、浏览器插件、操作系统辅助功能、网页字体放大功能等。在调整字体大小时需要注意合适的设置以及与网站开发者的交流反馈。字体大小的调整不仅仅是个人偏好,也与网页的可访问性密切相关。随着技术的发展,我们可以期待更智能化的字体大小调整技术的出现。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。