IE兼容性视图设置详解(如何正确设置IE兼容性视图以确保网页兼容性)
- 难题大全
- 2024-10-14
- 70
随着互联网的发展和技术的进步,各种浏览器也纷纷问世,而IE作为最早的主流浏览器之一,在兼容性方面一直备受争议。为了解决网页在IE浏览器中出现的兼容性问题,微软推出了IE兼容性视图设置。本文将详细介绍IE兼容性视图设置的相关内容,帮助读者正确配置以确保网页兼容性。

段落1IE兼容性视图设置是什么?
IE兼容性视图设置是IE浏览器的一个特性,它可以模拟较早版本的IE浏览器来渲染网页。当网页在较新版本的IE浏览器上无法正确显示时,可以通过开启兼容性视图设置来解决兼容性问题。
段落2为什么需要IE兼容性视图设置?
由于不同版本的IE浏览器对于网页标准的支持程度不同,很多开发者在制作网页时只考虑了最新版本的浏览器,导致在旧版本的IE浏览器上无法正常显示。通过开启兼容性视图设置,可以让旧版本的IE浏览器按照较低的标准来渲染网页,从而解决兼容性问题。
段落3如何打开IE兼容性视图设置?
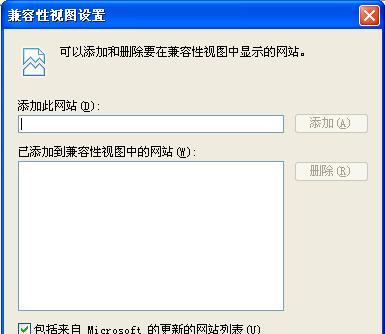
要打开IE兼容性视图设置,首先打开IE浏览器,点击菜单栏上的“工具”,然后在下拉菜单中选择“兼容性视图设置”。在弹出的窗口中,可以添加需要使用兼容性视图的网址或者选择使用兼容性视图的方式。
段落4添加网址到IE兼容性视图列表
为了使指定的网页能够在兼容性视图下正确显示,我们可以将网址添加到IE兼容性视图列表中。在兼容性视图设置窗口的“将网站添加到此区域”文本框中输入网址,然后点击“添加”按钮即可。添加后,该网址将会在较低版本的IE浏览器中使用兼容性视图进行渲染。
段落5使用组策略配置IE兼容性视图设置
除了手动添加网址到兼容性视图列表外,我们还可以通过组策略来配置IE兼容性视图设置。组策略是一种集中管理计算机的方法,通过在组策略中设置相关选项,可以批量配置多台电脑。要使用组策略配置IE兼容性视图设置,需要在本地组策略编辑器中找到相应的配置项,然后进行设置。
段落6IE兼容性视图设置对网页开发的影响
IE兼容性视图设置对网页开发有着重要的影响。在实际开发过程中,我们需要考虑各个浏览器的兼容性,特别是IE浏览器。通过合理配置兼容性视图设置,可以有效解决网页在IE浏览器中出现的兼容性问题,提供更好的用户体验。
段落7如何测试网页在IE兼容性视图下的显示效果?
为了确保网页在IE兼容性视图下的显示效果,我们可以通过模拟测试来进行验证。打开指定网页后,点击IE浏览器右上角的兼容性视图按钮,即可将当前网页切换到兼容性视图下进行显示。通过观察和测试,我们可以及时发现并解决兼容性问题。
段落8IE兼容性视图设置的常见问题及解决方法
在使用IE兼容性视图设置的过程中,可能会遇到一些问题。比如,某些网页无法自动切换到兼容性视图,或者兼容性视图下的网页仍然出现兼容性问题等。针对这些问题,可以尝试清除浏览器缓存、更新浏览器版本或者添加特定的Meta标签等方法来解决。
段落9IE兼容性视图设置的注意事项
在使用IE兼容性视图设置时,我们需要注意以下几点:兼容性视图设置只对IE浏览器有效,对其他浏览器无效;过度依赖兼容性视图设置可能会隐藏真实的兼容性问题;及时更新IE浏览器版本也是保持网页兼容性的重要手段。
段落10其他常用的网页兼容性解决方案
除了使用IE兼容性视图设置外,还有其他一些常用的网页兼容性解决方案。比如,使用CSSHack、条件注释、媒体查询和使用JavaScript库等方法来解决不同浏览器之间的兼容性问题。
段落11IE兼容性视图设置的局限性
尽管IE兼容性视图设置可以在一定程度上解决网页兼容性问题,但也存在一些局限性。兼容性视图只能模拟旧版本的IE浏览器,无法完全解决所有兼容性问题;某些高级特性或新标准可能无法通过兼容性视图来正确显示;部分用户可能并不了解或使用兼容性视图功能。
段落12未来的发展趋势
随着互联网的发展和浏览器技术的进步,网页兼容性问题将逐渐减少。大多数现代浏览器都更加注重标准的支持,并提供了更好的兼容性。然而,为了保证更好的用户体验,开发者仍然需要关注兼容性问题,并针对不同浏览器采取相应的解决方案。
段落13IE兼容性视图设置的重要性
IE兼容性视图设置作为解决网页在IE浏览器中兼容性问题的一种方法,对于开发者和用户都具有重要意义。通过正确配置和使用兼容性视图设置,可以确保网页在不同版本的IE浏览器上都能正常显示,提供一致且良好的用户体验。
段落14如何正确配置IE兼容性视图设置
为了正确配置IE兼容性视图设置,我们需要了解网页的目标受众和使用环境,然后根据实际情况选择合适的兼容性视图模式。同时,我们还可以通过与其他常用的兼容性解决方案结合使用来提高网页在不同浏览器中的兼容性。
段落15展望未来IE兼容性视图设置的发展
随着浏览器技术的不断进步和发展,IE兼容性视图设置也将不断改进和完善。未来,我们有理由相信,兼容性问题将会逐渐减少,网页开发将变得更加便捷和高效。然而,作为开发者,我们仍然需要保持警惕,并不断关注和学习最新的浏览器技术,以确保网页在不同浏览器中的良好兼容性。
IE兼容性视图设置是解决网页在IE浏览器中出现兼容性问题的重要方法之一。通过正确配置和使用兼容性视图设置,开发者可以提供一致且良好的用户体验。然而,也需注意兼容性视图设置的局限性,同时了解和运用其他常用的兼容性解决方案,以确保网页在不同浏览器中的兼容性。未来,随着浏览器技术的进步,我们可以期待网页兼容性问题的进一步减少,为用户提供更好的上网体验。
解决网页在IE浏览器中显示异常问题的方法
随着互联网的快速发展,各类网页应用层出不穷,但是由于不同浏览器的兼容性问题,使得部分网页在IE浏览器中显示异常。为了解决这一问题,我们可以通过设置IE兼容性视图来调整浏览器的渲染模式,使得网页能够在IE中正常显示。本文将详细介绍IE兼容性视图设置的方法及其应用。
一、什么是IE兼容性视图设置
1.1了解IE兼容性视图
1.2渲染模式与文档模式的关系
二、如何进行IE兼容性视图设置
2.1打开IE浏览器的兼容性视图设置界面
2.2添加网页至兼容性视图列表
2.3高级设置选项的使用方法
三、常见的IE兼容性问题及解决办法
3.1CSS样式失效的解决方法
3.2JavaScript脚本错误的处理技巧
3.3图片和媒体内容显示异常的解决方案
四、兼容性视图设置的注意事项
4.1兼容性视图对其他浏览器的影响
4.2兼容性视图的开启与关闭
4.3兼容性视图的局限性和适用范围
五、如何检测网页在IE中的兼容性问题
5.1使用IE浏览器的开发者工具进行检测
5.2第三方兼容性测试工具的使用方法
六、如何处理无法通过兼容性视图解决的兼容性问题
6.1修改网页代码以适应IE浏览器
6.2使用第三方插件或库来解决兼容性问题
七、兼容性视图设置的未来发展趋势
7.1HTML5和CSS3对兼容性视图的影响
7.2浏览器厂商对兼容性视图的支持情况
7.3其他替代方案的出现及其优缺点
八、
通过本文的介绍,我们了解了IE兼容性视图设置的基本概念和使用方法,以及常见的兼容性问题的解决办法。在实际应用中,我们应根据网页的特点和需求,灵活运用兼容性视图设置来调整浏览器的渲染模式,以获得更好的用户体验。同时,我们也要意识到兼容性视图设置并非万能之道,有些兼容性问题可能需要通过代码修改或借助第三方工具来解决。希望本文能够对读者在解决IE兼容性问题时有所帮助。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。