使用HTML创建购物网站界面的步骤
- 百科知识
- 2024-06-12
- 106
随着电子商务的兴起,购物网站已经成为了人们进行线上购物的主要渠道之一。而一个好的购物网站界面设计能够提升用户体验、增加销售量。本文将介绍如何使用HTML制作购物网站界面,为读者提供一些实用的技巧和建议。

1.页面布局(关键字:页面结构)
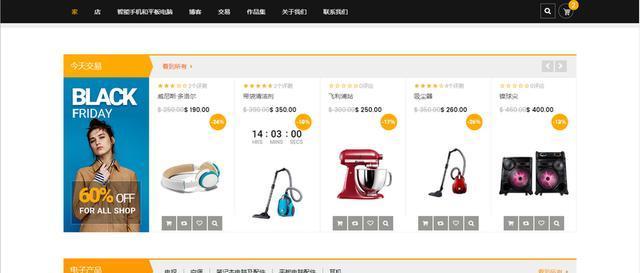
页面布局是一个购物网站界面设计的重要部分,它可以决定用户对产品信息的整体把握。首先确定所需要展示的内容,如顶部导航栏、产品分类菜单、广告横幅等,并采用合适的HTML标签进行布局。
2.响应式设计(关键字:移动设备兼容)
随着移动设备的普及,响应式设计成为了不可忽视的一个因素。通过使用CSS媒体查询和Viewport标签等技术,可以使购物网站在各种尺寸的屏幕上都能够自适应显示,提供更好的用户体验。
3.导航栏设计(关键字:导航链接)
导航栏是购物网站中用户浏览和导航的主要工具,设计一个清晰易用的导航栏至关重要。通过使用HTML的无序列表(ul)和链接(a)标签,可以创建一个简洁明了的导航菜单,方便用户快速找到所需的页面。
4.产品展示(关键字:产品图片、详细描述)
购物网站的核心是产品展示,如何有效地呈现产品图片和详细描述对于销售至关重要。使用HTML的图像标签(img)插入产品图片,并结合文字描述,使用段落标签(p)进行排版,使用户能够清楚地了解产品信息。
5.购物车功能(关键字:添加商品、结算)
购物车是购物网站不可或缺的一部分,实现添加商品和结算功能是关键。通过使用HTML的表单(form)和按钮(button)标签,可以实现用户将商品添加到购物车并进行结算的功能。
6.用户登录与注册(关键字:用户账号、密码)
为用户提供登录和注册功能,可以增加购物网站的用户粘性。使用HTML的输入框(input)标签和按钮(button)标签,创建用户登录和注册表单,并通过后台处理逻辑,实现用户账号和密码的验证功能。
7.优惠活动与促销(关键字:折扣、优惠码)
购物网站通常会开展各种优惠活动,如折扣、满减和赠品等。在界面设计中,使用HTML的文本标签(span)和样式(style)标签,突出显示优惠信息,吸引用户参与。
8.评价和评论功能(关键字:用户反馈、星级评分)
购物网站的用户评价和评论对于其他用户的购买决策具有很大的影响力。使用HTML的表单(form)和评分控件(inputtype="radio")标签,实现用户对商品进行评价和评论的功能。
9.物流跟踪(关键字:快递单号、物流信息)
为了方便用户了解订单状态,购物网站通常提供物流跟踪功能。使用HTML的输入框(input)和按钮(button)标签,用户可以输入快递单号并查询物流信息。
10.客服与联系我们(关键字:在线客服、联系方式)
购物网站界面中应该提供联系客服和联系我们的方式,以便用户在遇到问题时能够及时得到解答。通过使用HTML的文本链接(a)和图标(icon)等元素,实现在线客服和联系方式的展示。
11.支付方式(关键字:支付宝、微信支付)
购物网站通常支持多种支付方式,如支付宝、微信支付等。使用HTML的图片链接(a)和图标(icon)元素,展示不同支付方式的图标,并提供相应的支付链接。
12.多语言支持(关键字:国际化、翻译)
为了满足不同国家和地区用户的需求,购物网站可以提供多语言支持。通过使用HTML的文本链接(a)和语言选择下拉菜单(select)标签,实现网站界面的国际化。
13.页面加载速度优化(关键字:CSS、JavaScript压缩)
购物网站的页面加载速度直接影响用户体验和转化率。通过合理压缩CSS和JavaScript代码,减小文件体积,并使用合适的图片格式和大小,优化页面加载速度。
14.SEO优化(关键字:关键词、元标签)
为了提高购物网站的搜索引擎排名,需要进行SEO优化。在HTML中,通过使用合适的关键词、标题标签(title)和描述标签(metadescription),提高网站在搜索结果中的展示效果。
15.用户体验优化(关键字:交互、动画效果)
购物网站的用户体验至关重要,通过增加一些交互效果和动画效果,可以提升用户的参与感和满意度。使用HTML的样式(style)标签和JavaScript技术,实现一些页面交互和动画效果。
使用HTML制作购物网站界面需要关注页面布局、响应式设计、导航栏设计、产品展示、购物车功能、用户登录与注册、优惠活动与促销、评价和评论功能、物流跟踪、客服与联系我们、支付方式、多语言支持、页面加载速度优化、SEO优化和用户体验优化等方面。以上提供的15个段落,将帮助读者全面了解并掌握HTML制作购物网站界面的技巧和要点。
用HTML制作购物网站界面的关键技巧
随着电子商务的快速发展,购物网站成为人们日常生活中必不可少的一部分。而一个好的购物网站界面设计能够提供良好的用户体验,吸引更多的用户,从而提升销售业绩。本文将介绍使用HTML制作购物网站界面的关键技巧,帮助您打造一个吸引人的、舒适和便捷的购物网站。
一、设计网站首页
在设计网站首页时,要注意突出产品特色和品牌形象,采用醒目的颜色搭配,清晰的logo和精选的产品展示,吸引用户的眼球,引导用户进入购买页面。
二、制作导航栏
导航栏是用户在购物网站中进行浏览和导航的重要工具,要使用明确的标签和简洁的文字描述,将主要商品分类和功能模块放置在导航栏中,方便用户快速找到所需商品和功能。
三、优化搜索功能
购物网站通常拥有大量的商品,因此优化搜索功能非常重要。通过设置搜索框,并添加智能提示和自动补全功能,能够提升用户的搜索体验,准确地找到所需商品。
四、设计商品列表
在设计商品列表时,要考虑排版的整齐和清晰,采用瀑布流式布局可以使页面更加美观和易读。同时,为每个商品添加详细的描述、价格、评价等信息,方便用户对商品进行选择。
五、创建购物车页面
购物车页面是用户进行购物的核心界面之一,应该直观显示用户已选商品、数量和总价等信息,并提供修改数量和删除商品的功能,让用户方便地管理购物车内的商品。
六、完善用户注册与登录功能
购物网站通常要求用户进行注册和登录才能进行购买操作,因此应提供简便易用的注册与登录界面,允许用户使用第三方账号登录,并保障用户个人信息的安全和保密。
七、设计用户个人中心
用户个人中心是用户管理个人信息、订单和收货地址等的重要界面,要设计简洁明了的页面,让用户方便地进行相关操作,如修改个人信息、查看订单状态等。
八、添加商品详情页面
商品详情页面是用户对商品进行详细了解和评价的关键页面,应提供商品详细描述、图片展示、用户评价和相关推荐等功能,让用户全面了解商品信息。
九、优化支付页面
支付页面是用户进行付款操作的关键界面,要采用安全可靠的支付平台,提供多种支付方式,并确保支付流程简单顺畅,保护用户的支付安全。
十、设计售后服务页面
售后服务页面是用户解决问题和提出售后需求的界面,应提供客服联系方式和问题解答,为用户提供周到的售后服务,增强用户对购物网站的信任度。
十一、响应式设计与移动端适配
考虑到移动设备的普及,购物网站要进行响应式设计和移动端适配,确保在不同设备上都能够良好显示和操作,提供无障碍的购物体验。
十二、美化网页元素
通过使用CSS样式对网页元素进行美化,如按钮样式、颜色搭配等,可以提升网站的整体美观度,吸引用户停留并增加购买欲望。
十三、优化网页加载速度
购物网站中大量的图片和数据会导致网页加载速度变慢,为了提升用户体验,可以对图片进行压缩处理,采用CDN加速和浏览器缓存等技术手段,优化网页加载速度。
十四、进行网站测试和优化
在完成网站制作后,要进行全面的测试,包括功能测试、性能测试和兼容性测试,及时修复bug和优化网站性能,保障网站的稳定运行。
十五、
通过使用HTML制作购物网站界面的关键技巧,我们可以打造一个吸引人的、舒适和便捷的购物网站,提供良好的用户体验,吸引更多用户并提升销售业绩。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。